UI - UX Site web Serli
1. Réflexion autour de la refonte du site web
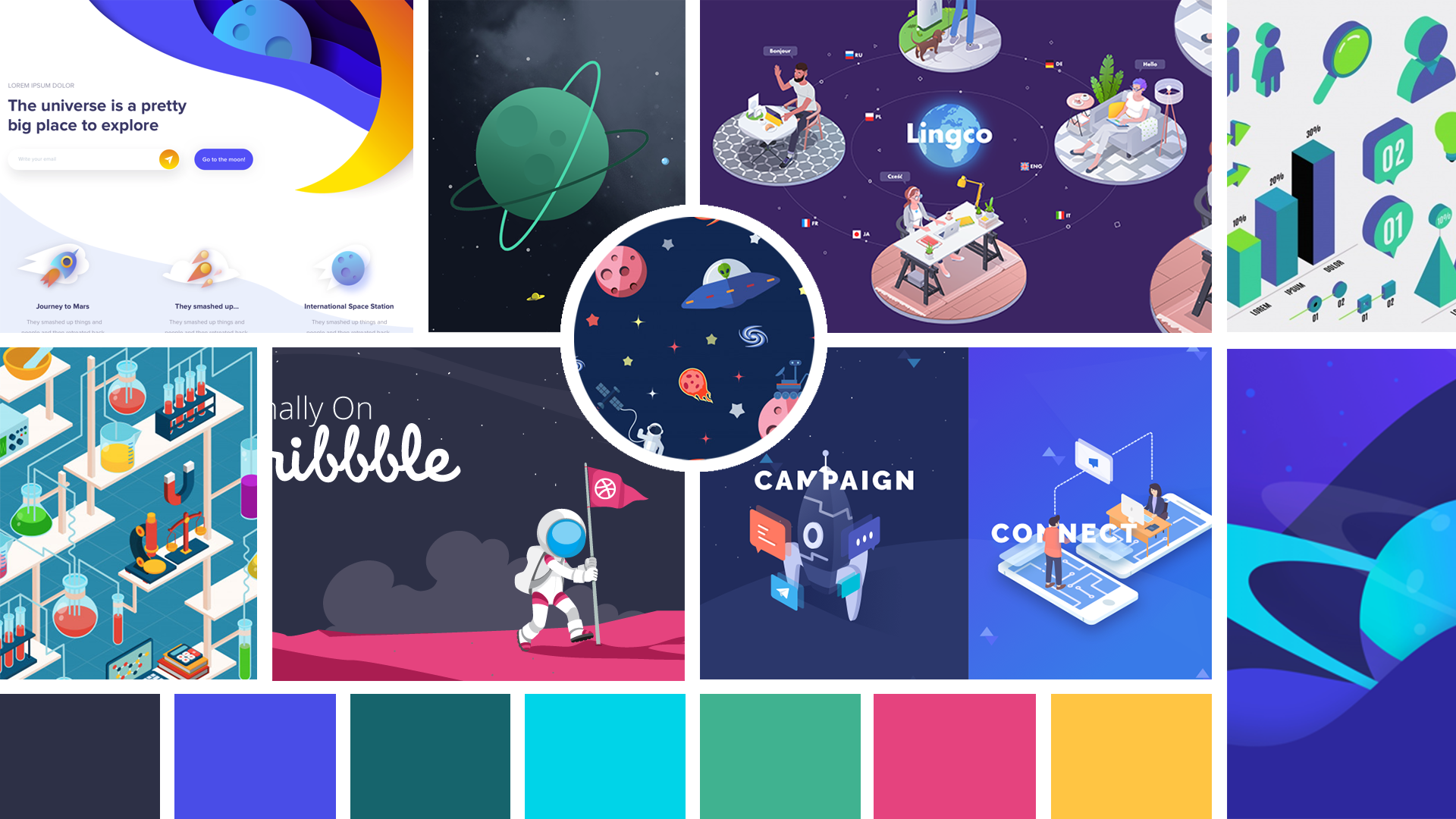
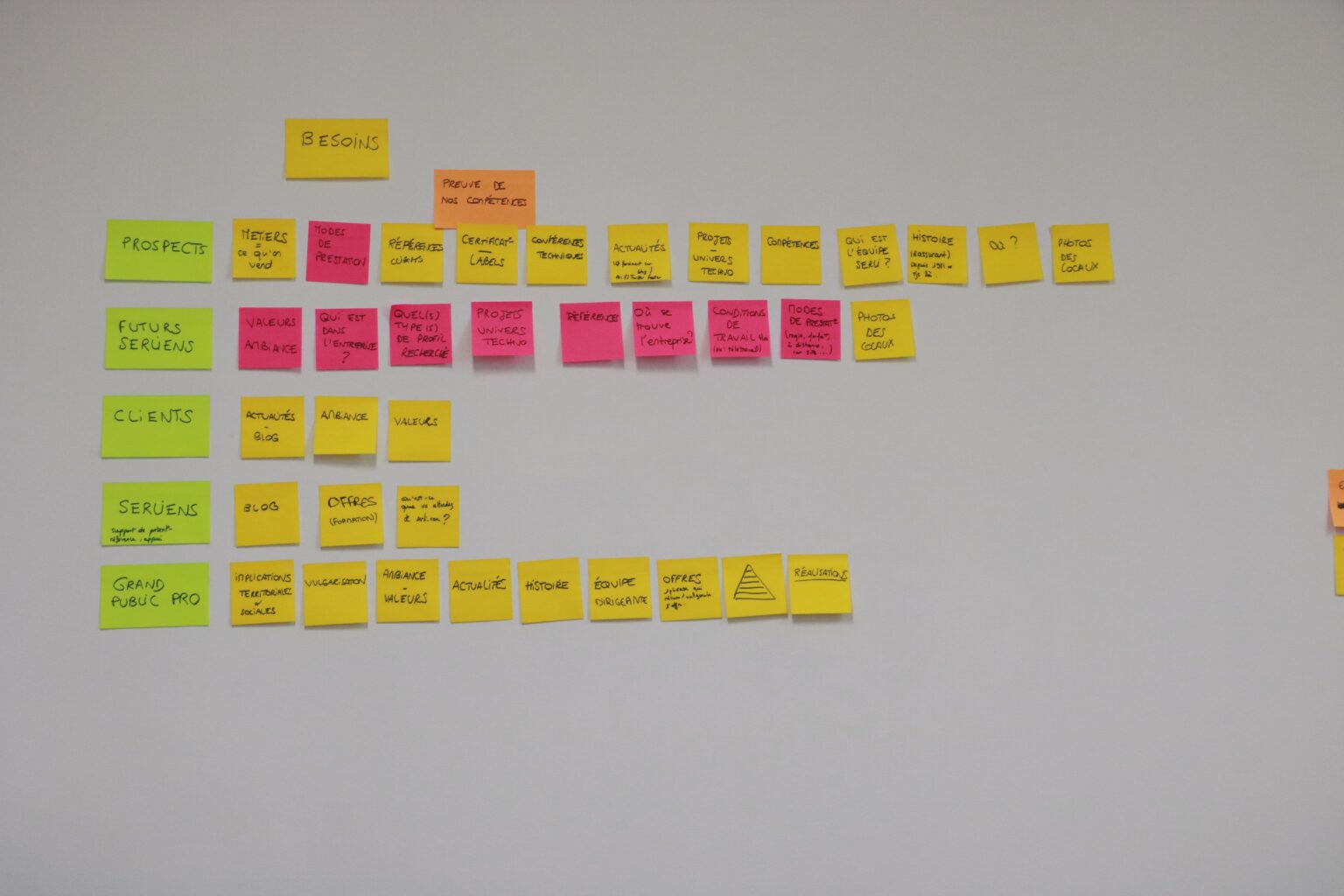
Personas, idéation, recherche des besoins, moodboard, analyse de la concurrence, tendances 2018/2019.
Planche de tendances / Moodboard


Listes des besoins

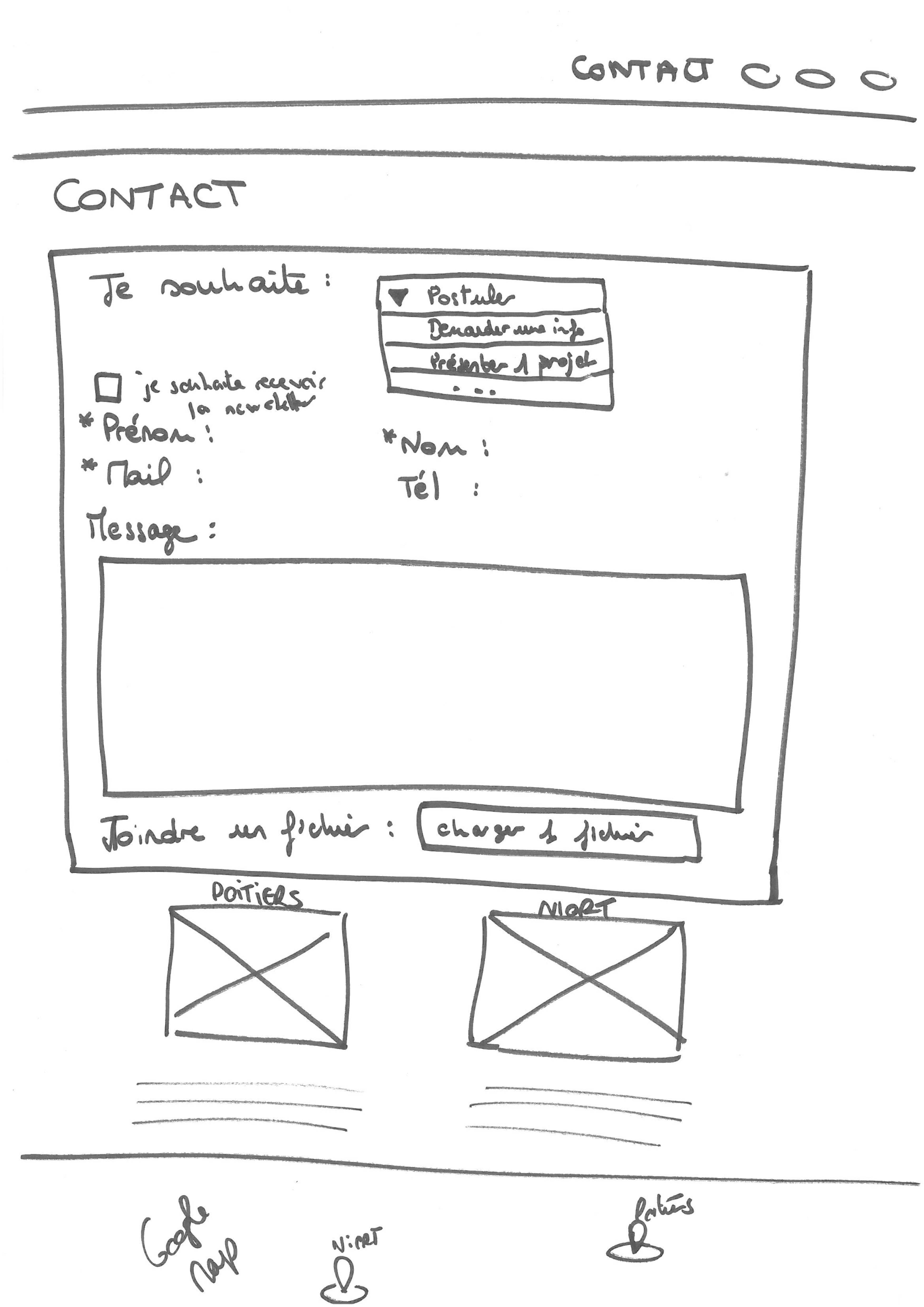
2. Wireframes
En collaboration avec la responsable de communication, nous avons réalisé les wireframes de toutes les pages du futur site web.
Toutes les pages ont été intégrées en suivant la refonte des maquettes.
4. Illustrations
J’ai réalisé plusieurs illustrations sur Illustrator, en créant de nouveaux éléments isométriques ou en utilisant des ressources que j’ai modifié par la suite.

Animation de SVG
En collaboration avec l’intégrateur du site web, j’ai réalisé des illustrations animées.
Pour cela, je lui ai fourni les différents SVG ainsi qu’une vidéo prévoyant les différentes animations.

5. Motion design
La vidéo présentant l’entreprise en motion design est au centre du site web de Serli. (Vidéo que j’ai réalisée lors de mon premier stage)
6. Test utilisateur, retour utilisateur
Mon stage s’est déroulé au sein du siège de Serli, ce qui m’a permis de réaliser des tests avec les employés. Grâce à leurs retours d’expérience, nous avons modifié plusieurs éléments du site.